基于HTML5的疯狂坦克游戏设计与开发(Javascript,DIV+CSS)

基于HTML5的疯狂坦克游戏设计与开发(Javascript,DIV+CSS)(任务书,开题报告,论文16000字,程序代码)
摘要
21世纪是互联网的时代,生活节奏加快,娱乐方式更加多样化。人们在网络上可以尝试丰富多彩的游戏。HTML5(HyperText Markup Language 超文本标记语言)这一轻量级的语言在经过多次重大修改后产生的新特性,使之在网页游戏开发领域中颇受关注。
本文借助开源前端集成开发工具Aptana,利用HTML5新特性中的canvas画布标签搭建游戏视图框架,利用video视频标签和audio音频标签解决游戏开发中的多媒体资源引用问题,利用PhotoShop等图形处理软件制作游戏开发中所需的图片资源,完成了基于HTML5的疯狂坦克游戏设计与开发。
本文介绍了DIV+CSS布局技巧、Bootstrap前端框架、JavaScript原型继承及设计模式、JQuery函数库等前端重要技术,并应用到整个系统设计中。
本文最终开发出界面友好,操作人性化,游戏体验效果极佳的疯狂坦克游戏。并经过Chrome、FireFox、IE、Edge、QQ等多种浏览器的测试,系统运行稳定,用户体验较好。
关键词:HTML5;CSS;JavaScript;前端;网页游戏
Abstract
This is the age of Internet in the 21st century,with our pace of life speeding up and more diversified entertainment.People can try to play various games on the Internet.HTML5(HyperText Markup Language)is a kind of language of the lightweight.It has created many new features after many major revisions,which makes it receive great attention. [资料来源:http://Doc163.com]
In this paper,I have finished the design and development of a crazy tank game based on HTML5,with the help of the hacker-friendly and front-end IDE Aptana.The game view framework is set up by tag canvas,which is the new feature in HTML5.The tag video and tag audio is used to solve the question of the resource reference in the development of game.The image resources required in the game are produced by the image processing software PhotoShop.
Many front-end technology is introduced in this paper.For instance,the layout skills using DIV+CSS,the front-end framework Bootstrap,the prototype inheritance and design patterns of JavaScript,the JQuery library.And those above all have been used into this system.
In this paper,I finally develop a crazy tank game,with a friendly interface,operation of humanity and excellent game experience.Further more,this system is tested through many browsers like Chrome、FireFox、IE、Edge、QQand etc.Consequently,it turns to be stable and friendly to users.
KeyWords:HTML5;CSS;JavaScript;front-end;web game
[版权所有:http://DOC163.com]
系统总体设计
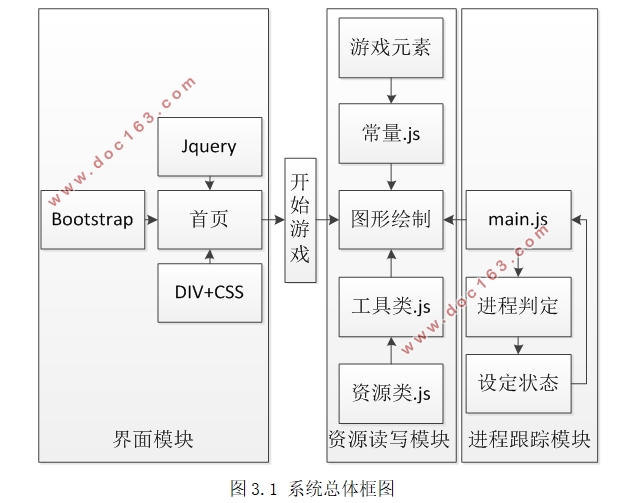
本系统主要由界面模块、资源读写模块以及游戏进程跟踪模块组成。巧妙地实现了Web应用的结构、表现和行为的分离。对各个模块进行的解耦方便了先分散设计开发子模块,再进行最终整合。系统总体框图如图3.1所示。
游戏由界面和操作组成,对于界面模块,良好的视图是吸引玩家点击开始游戏的首要因素。本模块采用DIV将页面进行视图分割,以使不同的区域放置相应的元素。并利用Bootstrap优化按钮样式和表格样式,利用bootstrap.js的模态弹出框优化点击按钮后弹出提示信息的显示。
在游戏窗口初始化时,浏览器通过const.js文件将对应路径下的多媒体资源文件加载到计算机内存,并将坦克图片中各个元素对应的像素坐标复制给js全局变量,以便后续程序进行读写操作。
在游戏进行中,main.js文件中的GameLoop函数每隔10毫秒(程序写定)判断游戏状态,并根据游戏状态执行相应操作。比如,当游戏中的玩家血量为0时,游戏状态变更为GAME_STATE_OVER,此时程序据此信息更新地图显示,并播放游戏结束音乐,之后玩家根据提示继续操作。





[资料来源:http://doc163.com]


目录
第1章 绪论 1
1.1课题研究背景及意义 1
1.2国内外研究现状 1
1.3课题来源 2
1.4本文的研究内容及组织结构 3
第2章 系统框架技术 4
2.1 DIV+CSS页面布局 4
2.2 Bootstrap 4
2.3 JavaScript 4
2.3.1JavaScript基础 4
2.3.2 prototype 5
2.3.3JavaScript Design pattern 5 [资料来源:http://Doc163.com]
2.4 JQuery 5
2.5 开发工具 5
2.5.1 aptana 5
2.5.2 notepad++ 6
2.5.3 PhotoShop 6
2.5.4 Chrome浏览器 6
第3章 系统设计 7
3.1系统总体设计 7
3.2系统子模块设计 8
3.2.1 游戏界面模块设计 8
3.2.2 游戏资源读写模块设计 8
3.2.3 游戏进程跟踪模块设计 11
第4章 系统实现 13
4.1页面实现 13
4.1.1首页制作 13
4.1.2 游戏窗口制作 14
4.2 资源读写模块实现 15
4.2.1游戏多媒体资源制作 15
4.2.2游戏多媒体资源配置 15
4.3 游戏进程跟踪模块实现 16
4.3.1 游戏元素配置 16
4.3.2 游戏进程跟踪 20
第5章 系统运行测试 22
5.1 搭建运行环境 22
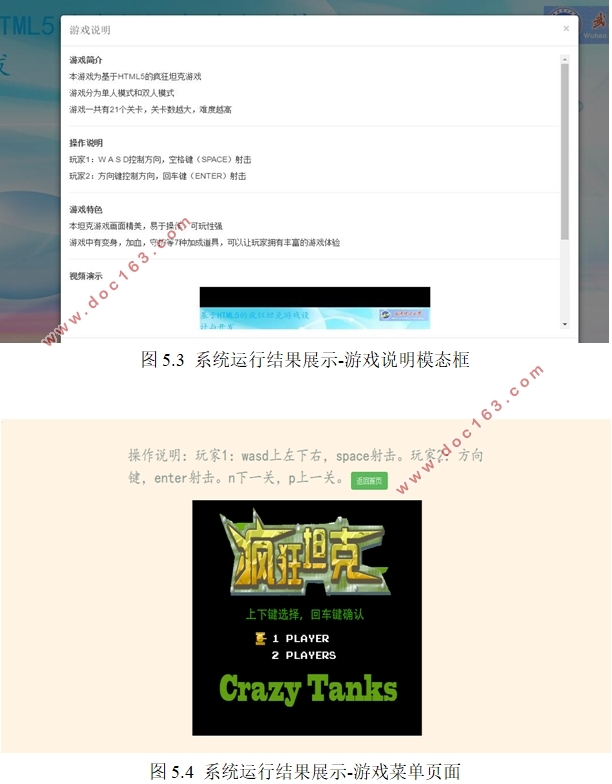
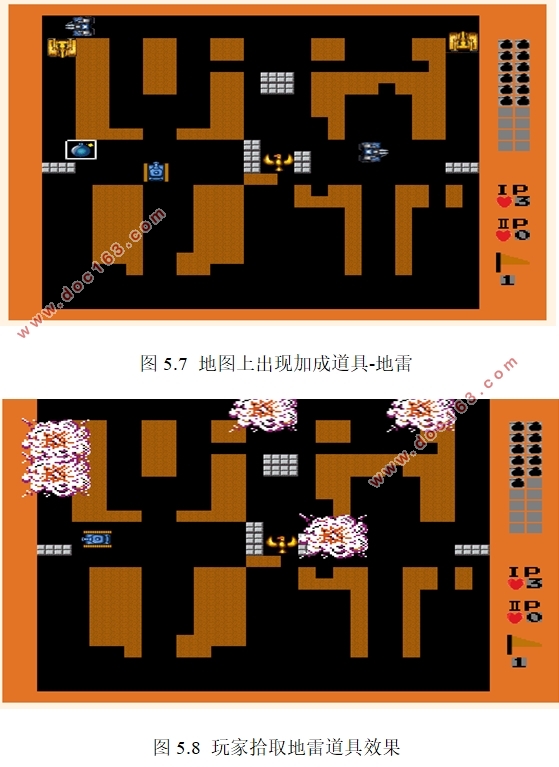
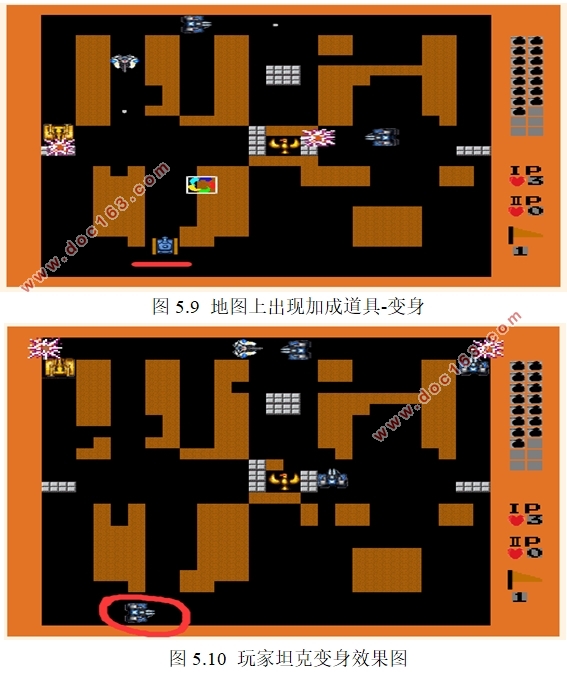
5.2 效果展示 22
第6章 总结与讨论 26
6.1本文工作总结 26
6.2分析与讨论 26
致谢 27
参考文献 28
附录 29
上一篇:基于HTML5的贪吃蛇游戏设计与开发(Javascript,DIV+CSS)
下一篇:基于HTML5五子棋游戏设计与开发(Javascript,DIV+CSS)
